Важность адаптивного веб дизайна
Значимость гибкого веб-дизайна в современной интернет-среде. С ростом числа разнообразных гаджетов и экранов, а также с увеличением мобильности аудитории, ключевую роль играет разработка сайтов с учетом адаптивности. Гибкий дизайн означает применение инновационных методик и эластичных стратегий в процессе создания веб-страниц, обеспечивая их корректное отображение на любых устройствах и экранах с различными разрешениями.
Необходимость постоянного самосовершенствования для веб-дизайнера
В мире веб-разработки происходят непрекращающиеся изменения, требующие от веб-дизайнеров постоянного образования. С учетом того, что все больше пользователей отдают предпочтение мобильным устройствам, создание адаптивных дизайнов становится критически важным. Игнорируя эти аспекты, дизайнер может потерять значительную часть потенциальных заказчиков и посетителей сайта, ищущих информацию.
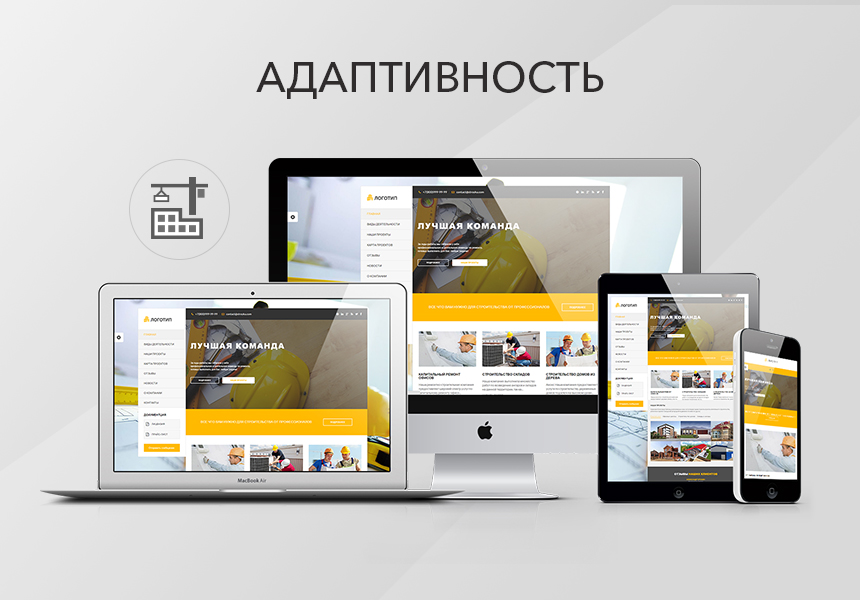
Адаптивность веб-дизайна
Адаптивный веб-дизайн обеспечивает идеальное отображение сайта на разнообразных устройствах. Он позволяет настраивать содержимое и стиль элементов в соответствии с характеристиками каждого устройства, обеспечивая при этом простоту пользования и эстетику. Дизайнер, работающий над адаптивным дизайном, должен уметь анализировать информацию о пользователях, их устройствах и типичных моделях поведения, чтобы создать оптимальный интерфейс для различных устройств, включая ПК, ноутбуки, планшеты и смартфоны.
Эволюция веб-дизайна
Владение адаптивной вёрсткой не только соответствие текущим стандартам и стилю. Это готовность к бесперебойному движению технологий вперёд, их изменениям и усовершенствованиям. Современный веб-дизайнер должен легко приспосабливаться и осваивать новшества, что позволит создавать актуальные, динамично адаптирующиеся веб-страницы.
Важность цвета и типографики в веб-дизайне
Цветовая палитра и выбор шрифтов играют ключевую роль в разработке веб-интерфейсов. Дизайнеры, владея тонкостями цветов и шрифтов, превращают базовую информацию в захватывающие визуальные рассказы. Адекватно подобранные цвета и аккуратный выбор типографики повышают эргономику, выделяют ключевые данные и формируют нужный эмоциональный фон.
Цвет и шрифты: их роль в дизайне сайтов Эффективное использование цвета и шрифтов — залог успешного веб-дизайна. Мастера дизайна, владея магией цветовых комбинаций и шрифтов, преобразуют пространство сайтов в увлекательные визуальные произведения. Правильные цветовые решения и выбор шрифтов способствуют легкости навигации, выделению важных сегментов текста и созданию нужной атмосферы на страницах сайта.
Основы цвета в дизайне
Для начала успешной карьеры в дизайне необходимо понимать принципы цветосочетаний. Отсутствие знаний в этой области может привести к созданию дизайнов, которые будут отталкивать своим внешним видом. Грамотный подбор цветовой палитры способствует формированию нужной атмосферы, передает характер и идею проекта и привлекает внимание аудитории. В зависимости от задач, цвета в дизайне могут быть либо спокойными и сдержанными, либо яркими и энергичными, либо же лаконичными и минималистичными.
Важность выбора шрифтов в дизайне
Выбор шрифта является ключевым моментом для дизайнера, когда речь заходит о выделении сайта на фоне конкурентов. Умело подобранная типографика не только привлекает внимание, но и придаёт проекту уникальность. Варьирование от игривых до сдержанных стилей шрифтов позволяет формировать определённое настроение и концепцию дизайна.
Понимание типографики
Знание разнообразия шрифтов, их особенностей и возможностей комбинирования играет решающую роль в создании эффективного и целостного визуального сообщения.

Важность цвета и шрифтов в дизайне веб-сайта
Профессиональный подход к подбору цветовой схемы и выбору шрифтов играет ключевую роль в создании визуальной привлекательности сайта. Когда цвет и типографика гармонируют, они формируют запоминающееся впечатление, которое благоприятно влияет на пользователей. Правильное использование этих инструментов способствует эмоциональному отклику и улучшает восприятие контента, делая интерфейс более интуитивным и эргономичным.
Значение цвета и шрифтов в дизайне сайтов
Цветовая палитра и выбор шрифта играют ключевую роль в создании веб-страниц. Они не только придают эстетику, но и влияют на восприятие и чувства пользователей. Дизайнеры, владеющие тонкостями работы с цветом и типографикой, способны разрабатывать сайты, которые не только выглядят привлекательно и современно, но и четко передают желаемые сообщения и легко взаимодействуют с аудиторией.
Принципы UX и навигации в веб-дизайне
Начинающие веб-дизайнеры часто сталкиваются с трудностями при разработке интерфейсов. Создание интуитивно понятного и комфортного для взаимодействия интерфейса является ключевой задачей. Основной вопрос — как обеспечить быстрый и эффективный поиск информации пользователями на веб-странице. Решение этих задач кроется в базовых принципах UX и структурирования навигации.
Основы UX: Ясность и Интуитивность
Главенствующий закон дизайна сайта — ясность. Интерфейс должен быть понятен с первого взгляда, без ненужных усложнений. Сложные элементы могут оттолкнуть пользователя, ведь ценность ресурса заключается в его доступности.
Принцип Понятности
Важно, чтобы посетитель инстинктивно ориентировался на сайте, четко зная, какие действия от него требуются. Достижимо это через прозрачность интерфейса и логическую последовательность шагов. Дизайнерам следует направлять пользователя к цели максимально ненавязчиво и эффективно.
Принцип Универсального Дизайна
Дизайнеры должны учитывать разнообразие нужд и ограничений пользователей. Важно разрабатывать интерфейсы, удобные для всех, в том числе и для людей с инвалидностью. Важно уделять внимание к управлению сайтом через клавиатуру, соблюдению стандартов доступности, а также к выбору легко читаемого шрифта.
Основы эффективной навигации на сайте
Главный аспект UX — это простота поиска информации. Организация сайта должна быть интуитивно понятной. Для этого, дизайнеры разрабатывают логичную структуру и внедряют элементы управления, вроде меню и поиска. Важно также гарантировать удобный переход к главной странице и другим ключевым разделам.